블로거를 위한 데이블 가이드라인입니다

본문 내용 수집을 위한 태그는 데이블이 보다 정확하게 콘텐츠를 추천하기 위함이니 삽입해주시기 바랍니다.
{block:Posts}
{block:Posts}
잘 넣은 코드 예시
{block:Posts}, {/block:Posts} 사이에 {block:Text}, {block:Photo} 등이 포함된 것으로 선택하셔야 합니다.
{block:Photo}만 감싸는 {block:Posts}, {block:Text}만 감싸는 {block:Posts}가 아닌, {block:Photo}, {block:Text} 등 모두를 감싸는 {block:Posts}를 찾으셔야 합니다.
본문 태그는 중복으로 삽입하셔서는 안됩니다.
</head> 직전 아래 코드 삽입

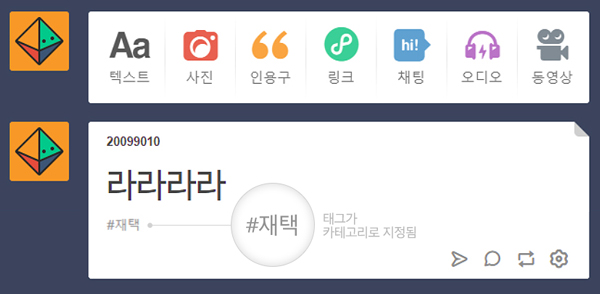
포스팅을 발행하실 때 가장 하단에 태그를 추가해주시면, 그 태그가 카테고리로 지정됩니다. 카테고리란 언론사 페이지의 정치, 경제, 사회 등을 의미합니다. 카테고리를 지정해주실 경우 추천 결과가 더욱 고도화되어 더 높은 인당 페이지뷰 상승의 성과를 확인할 수 있습니다.
담당자에게 이메일을 통해 전달받은 위젯 스크립트를
</div>와 {/block:Posts} 사이에 넣어주시기 바랍니다.
하단의 Q&A를 참고하시어, 1)메타태그와 2)로그 수집 스크립트적용이 잘되었는지 확인해주세요.
데이터 수집을 한 후, 자동적으로 위젯이 노출됩니다. 방문 트래픽에 따라 2~7일이내에 노출됩니다.
적용이 제대로 완료되었는지 편히 확인하실 수 있도록 URL 디버거 툴을 지원해드립니다.
로그수집 스크립트 및 메타태그를 적용하신 후 블로그의 콘텐츠 하나를 클릭하세요.
URL 디버거 툴에 접속하셔서 'Service Type'을 블로그로 변경하신 후 복사한 URL을 입력한 후 확인을 눌러주세요.
만약 배경색이 빨갛게 뜨는 부분이 있다면 그 부분에 해당하는 태그가 제대로 삽입되지 않았다는 의미입니다. 빨간 배경이 뜬다면 해당 부분을 다시 한번 확인하시고 수정해주시기 바랍니다.
데이블 대시보드에 접속하셔서 좌측 '로그 현황 > 로그수집 현황'을 클릭하세요.
실시간으로 로그가 잘 들어오고 있다면 로그수집 스크립트가 제대로 적용된 것입니다.
만일 들어오지 않고 있다면 로그수집 스크립트 적용을 재확인하신 후 수정해주세요.
로그수집 스크립트 및 메타태그 적용 과정에서 많은 오류가 발생합니다.
1. 쌍따옴표 ("")의 형식이 다른 경우
2. dable을 able로 입력하는 등의 오타가 발생한 경우
3. 올바르지 않은 위치에 코드 및 태그를 입력한 경우
로그수집 스크립트 및 메타태그를 적용하신 후 블로그의 콘텐츠 하나를 클릭하세요. URL 디버거 툴에 접속하셔서 'Service Type'을 블로그로 변경하신 후 복사한 URL을 입력한 후 확인을 눌러주세요. 만약 배경색이 빨갛게 뜨는 부분이 있다면 그 부분에 해당하는 태그가 제대로 삽입되지 않았다는 의미입니다. 빨간 배경이 뜬다면 해당 부분을 다시 한번 확인하시고 수정해주시기 바랍니다.