블로거를 위한 데이블 가이드라인입니다
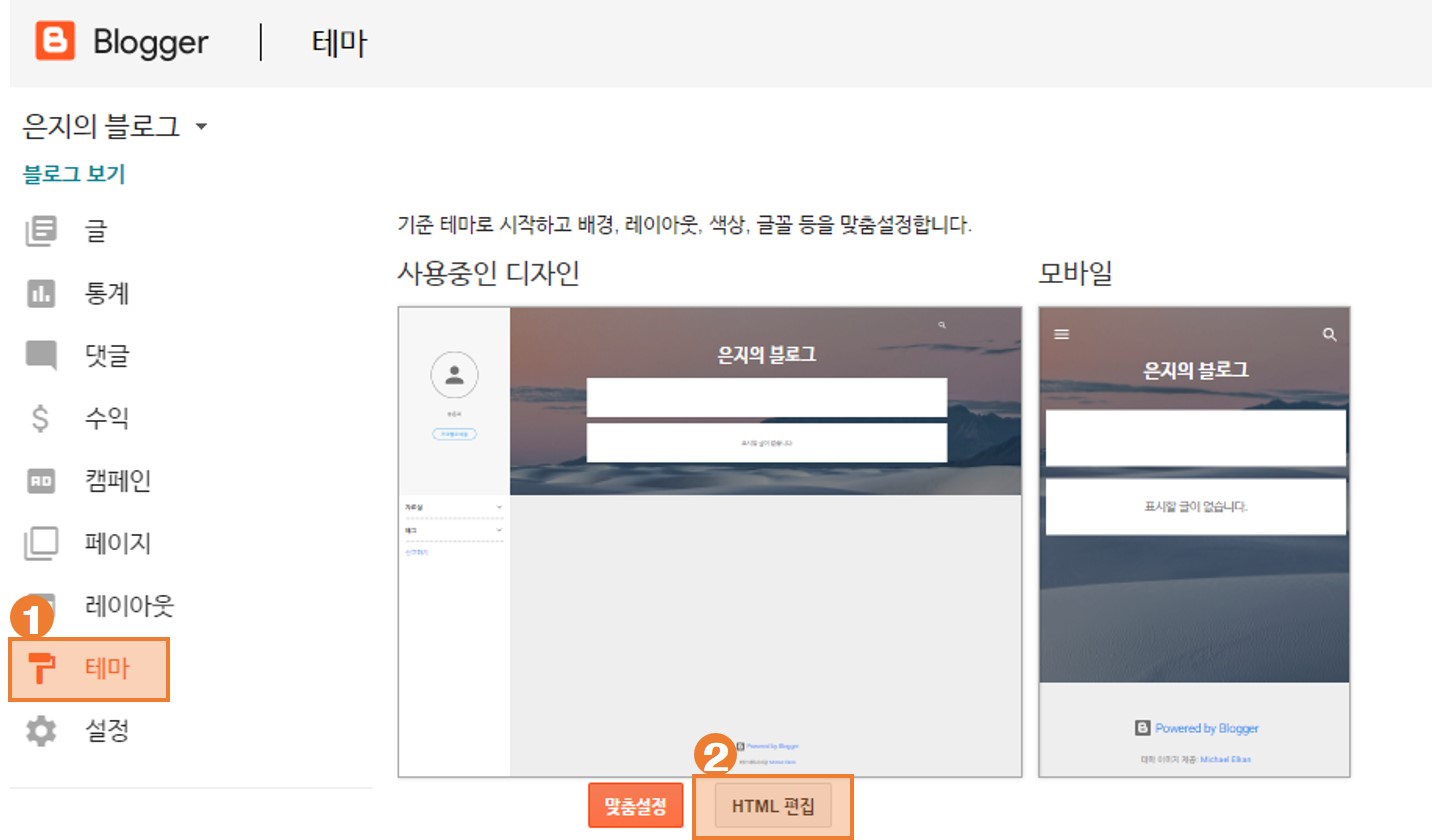
관리페이지 > 테마 > HTML편집을 클릭해주세요.

</head> 부분을 찾아 바로 윗 줄에 바로 윗 줄에 아래 코드를 추가합니다.
<b:includable id='postBody' var='post'> 부분을 찾아 좌측의 ► 모양을 눌러 코드를 확장한 후 아래의 코드를 찾습니다.<div class ~> 를 <div itemporp='articleBody' class~> 로 변경합니다.하단의 Q&A를 참고하시어, 1)메타태그와 2)로그 수집 스크립트적용이 잘되었는지 확인해주세요.
데이터 수집을 한 후, 자동적으로 위젯이 노출됩니다. 방문 트래픽에 따라 2~7일이내에 노출됩니다.
적용이 제대로 완료되었는지 편히 확인하실 수 있도록 URL 디버거 툴을 지원해드립니다.
로그수집 스크립트 및 메타태그를 적용하신 후 블로그의 콘텐츠 하나를 클릭하세요.
URL 디버거 툴에 접속하셔서 'Service Type'을 블로그로 변경하신 후 복사한 URL을 입력한 후 확인을 눌러주세요.
만약 배경색이 빨갛게 뜨는 부분이 있다면 그 부분에 해당하는 태그가 제대로 삽입되지 않았다는 의미입니다. 빨간 배경이 뜬다면 해당 부분을 다시 한번 확인하시고 수정해주시기 바랍니다.
데이블 대시보드에 접속하셔서 좌측 '로그 현황 > 로그수집 현황'을 클릭하세요.
실시간으로 로그가 잘 들어오고 있다면 로그수집 스크립트가 제대로 적용된 것입니다.
만일 들어오지 않고 있다면 로그수집 스크립트 적용을 재확인하신 후 수정해주세요.
로그수집 스크립트 및 메타태그 적용 과정에서 많은 오류가 발생합니다.
1. 쌍따옴표 ("")의 형식이 다른 경우
2. dable을 able로 입력하는 등의 오타가 발생한 경우
3. 올바르지 않은 위치에 코드 및 태그를 입력한 경우
로그수집 스크립트 및 메타태그를 적용하신 후 블로그의 콘텐츠 하나를 클릭하세요. URL 디버거 툴에 접속하셔서 'Service Type'을 블로그로 변경하신 후 복사한 URL을 입력한 후 확인을 눌러주세요. 만약 배경색이 빨갛게 뜨는 부분이 있다면 그 부분에 해당하는 태그가 제대로 삽입되지 않았다는 의미입니다. 빨간 배경이 뜬다면 해당 부분을 다시 한번 확인하시고 수정해주시기 바랍니다.